על מנת להביא את האתר אינטרנט ליכולות הגבוהות ביותר, נדרש עיצוב מתאים.
מה המשמעות של עיצוב אתרים?
עיצוב אתרים הוא תהליך פיתוח אתרים ליצירת אתר אינטרנט המתמקד בגורמים אסתטיים כמו פריסה, ממשק משתמש ותמונות חזותיות אחרות על מנת להפוך את האתר ליותר מושך מבחינה ויזואלית וקל לשימוש.
עיצוב אתרים עושה שימוש בתוכנות וכלים שונים על מנת להשיג את המראה המיועד, כגון Dreamweaver, Photoshop , Figma ועוד רבים אחרים.
על מנת ליצור עיצוב מנצח, מעצבי אתרים צריכים לחשוב על הקהל שלהם, על מטרת האתר ועל המשיכה החזותית של העיצוב.
נסביר טיפה על עיצוב אתרים
רוב אתרי האינטרנט נוצרים על ידי שימוש בשפה מקודדת הנקראת Hypertext Markup Language (HTML).
על מנת שאתר יוצג בהצלחה בדפדפן הלקוח, עליו לפעול לפי הכללים של שפה זו.
תגי HTML מזהים את תוכן האתר עבור כל עמוד.
לאחר מכן נעשה שימוש בגיליונות סגנון מדורגים (CSS) כדי להגדיר את המראה החזותי הכולל של כל עמוד.
התוצאה מבוססת על השילוב של אלמנטים אלה.
קידוד ידני יכול להיות מכביד עבור מעצבים מסוימים, כך שחלקם בוחרים להשתמש בתוכנות כמו Adobe Dreamweaver.
אבולוציה של עיצוב אתרים
עיצוב אתרים השתנה ומשתנה עם ההתקדמות הטכנולוגית לאורך זמן.
מ-JavaScript ל flat design, הנה כמה רעיונות מרכזיים שתרמו רבות לאבולוציה של עיצוב אתרים.
1995–מבוא של JavaScript
ישנן מגבלות כשמדובר בעיצוב אתר עם HTML בלבד.
עם JavaScript, האינטרנט הפך לדינמי יותר.
בעיקרו של דבר זה הפך דף אינטרנט סטטי לכזה שמשתמש יכול לקיים איתו אינטראקציה.
דוגמאות ל-Javascript בשימוש הן חלון קופץ, תכונת רענון אוטומטי בפיד החברתי המועדף עליך, או כאשר Google מציעה מילות מפתח אוטומטית בזמן שאתה מקליד שאלה בסרגל החיפוש.
1996 – הופעת בכורה של פלאש
Adobe Flash נתנה למעצבי אתרים את החופש ליצור אתרים דינמיים יותר על ידי הוספת וידאו, אודיו ואנימציה.
רכיבי מולטימדיה אלו נארזו לקובץ ונשלחו לדפדפן לתצוגה.
לרוע המזל, על המשתמש היה להתקין את גרסת הפלאש הנכונה כדי לראות את ההנפשות הללו.
כאשר אפל החליטה לא לכלול פלאש באייפון הראשון שלהם ב-2007, פלאש החל לרדת בפופולריות בעיצוב אתרים.
1998–CSS מצטרפת ל-HTML
זמן קצר לאחר הצגת הפלאש, דרך טובה יותר למבנה עיצוב הגיעה בצורה של גליונות סגנון מדורגים (CSS).
עם CSS אתה יכול לשנות גדלי גופנים וצבעים, להוסיף צבעי רקע, תמונות ועוד.
תחשבו על HTML כתוכן ועל CSS כמצגת.
יחד, הם יוצרים חוויה ייחודית להתאמה אישית באינטרנט.
2000-הבאת עסקים לאינטרנט
Paypal, חברת התשלומים המקוונים המובילה בעולם, החלה להרקיע שחקים בשנת 2000.
ככל שעסקים רבים יותר החלו להיכנס לאינטרנט, נוצר צורך בעסקאות מאובטחות.
מאמזון ועד eBay ו-AliBaba, לאט לאט הרעיון של קניות מקוונות הפך נפוץ יותר.
2007 — הולדת הנייד
עם השקת האייפון הראשון, עיצוב לחוויית גלישה באינטרנט בטלפון נייד הפך לאתגר משלו.
מעצבים ומפתחים נאלצו להתאים, לעצב עבור מסך קטן ולחשוב על דברים כמו זמן טעינה.
זוכרים את החיים שלפני נתונים בלתי מוגבלים, כשהייתם צריכים לשלם עבור גישה לאינטרנט לפי מגה-בייט?
הצעד הגדול ביותר ליצירת חוויה טובה יותר בנייד היה הרעיון של column grids.
מערכות 960-grid וחטיבת 12-column עלו בפופולריות בקרב מעצבים.
עוד על החשיבות של רשתות בעיצוב אתרים בהמשך מאמר זה.
2010 – עיצוב אתרים רספונסיבי
איתן מרקוט הגה את הרעיון של עיצוב רספונסיבי כאתגר לגישה הקיימת לעיצוב אתרים.
בפוסט שלו, הוא כותב "fluid grids, flexible images ושאילתות מדיה הן שלושת המרכיבים הטכניים לעיצוב אתרים רספונסיבי, אבל זה גם דורש דרך חשיבה אחרת".
עבור מעצב, פירוש הדבר היה עיצוב פריסות מרובות כדי לתת מענה לגדלי המסך השונים עבור מכשירי iOS, אנדרואיד וטאבלטים.
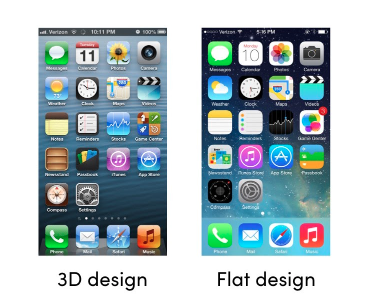
2012 – עיצוב שטוח
לפני שהעיצוב השטוח התחיל להיות מגמתי, עיצוב אתרים ואפליקציות השתמש באפקטים של עיצוב תלת מימד, סקאומורפיזם וריאליזם.
צללים, שיפועים והדגשות היו בשימוש אגרסיבי ולעיתים קרובות מוגזם.

עם הזמן, עיצוב אתרים הפך למינימלי יותר.
עיצוב שטוח מסיר את הייצוג ההיפר-ריאליסטי של אובייקטים ובמקום זאת מתמקד בקווים נקיים ואזורי צבע פשוטים.
המגמה החלה להתפוצץ בסביבות השחרור של iOS 7 של אפל בשנת 2013.
הממשק החדש היה פשוט וניגוד מוחלט מסגנון ה-skeuomorphism שהתפרסם על ידי מוצרי אפל.
